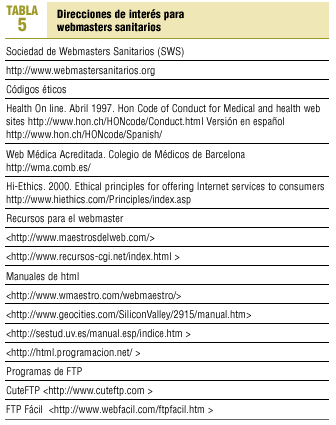
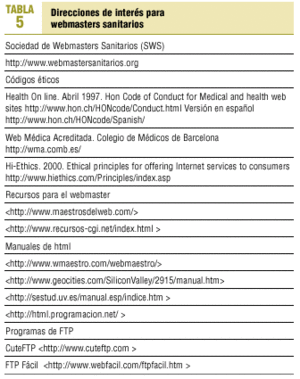
No es propósito de este artículo ser un manual de html ni pretende enseñar el manejo de editores de html y de diversos programas de diseño web que se pueden conseguir a través de Internet, sino que a través de unos sencillos pasos cualquier médico sepa realizar una página, publicarla en la red y promocionarla adecuadamente. También hemos seleccionado una serie de direcciones de utilidad para todo webmaster sanitario y que pueden ser de gran ayuda para la confección de dicha página. Al final del artículo hay un glosario con algunas palabras técnicas que se han utilizado.
¿Para qué?
Es evidente que el hecho de querer hacer una página web es por una necesidad de comunicar algo a los demás o de conseguir un objetivo específico. La World Wide Web es principalmente un medio audiovisual donde se puede colocar numerosa información. Tiene una audiencia potencial de millones de lectores (nunca se ha podido llegar tan rápido y tan fácil como ahora). Poseer una URL y/o un sitio web es tener un lugar de encuentro electrónico para sus compañeros, familiares, amigos, clientes, pacientes y, en definitiva, para todo aquel que le interese acudir a su rincón cibernético.
Según la Asociación Médica Americana (AMA) la proporción de facultativos norteamericanos que disponen de una página web en la que ofrecen información médica a sus pacientes y a otros profesionales ha pasado de ser del 17% en 1997 a un 27% en la actualidad.
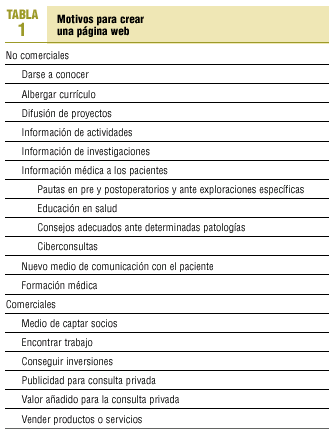
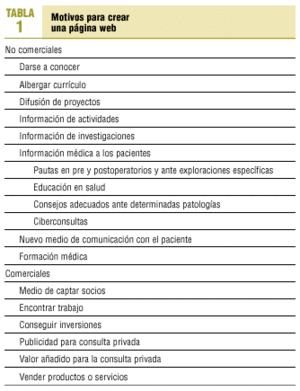
Las razones por las que los profesionales han decidido convertirse en cibermédicos son diversas (tabla 1), pero en Estados Unidos destaca la necesidad de proporcionar información de primera mano a los pacientes que, cada vez más, la demandan a sus médicos, o llegan con ella a la consulta, tras una búsqueda en Internet.
El acceso a Internet de los pacientes está transformando su relación con el médico y el modo en que éstos viven su enfermedad, pasando de ser unos sujetos desinformados y pasivos a ser unos individuos activamente informados. Además, creemos que este proceso es inevitable. Estos pacientes internautas (o ciberpacientes) quizás busquen en la red lo que no somos capaces de darle en la consulta diaria: información.
El médico no debe quedarse atrás en esta conquista cibernética. Debe acercarse sin miedo a la red y aprovechar todas las posibilidades que ésta ofrece. Comencemos por crear nuestra propia página web.
Una vez que hemos decidido convertirnos en un webmaster sanitario, el siguiente paso es plantearnos los objetivos. Éstos deben estar clarificados de antemano. Los contenidos pueden englobarse dentro de lo que se considera una página personal, una página profesional o una página institucional, y pueden tener o no unos intereses comerciales.
La página supone una proyección publicitaria «mundial», ya que, potencialmente, cualquier persona de cualquier parte del mundo tiene la posibilidad de acceder a nuestra web.
Tenemos que pensar también a qué público va a ir dirigida la página. El contenido debe ir orientado a ello. Una página profesional irá dirigida al personal sanitario o bien al paciente, siendo el contenido específico para cada uno de estos perfiles. Es conveniente estructurarlo y redactarlo en un procesador de texto, antes de empezar con el diseño propiamente dicho.
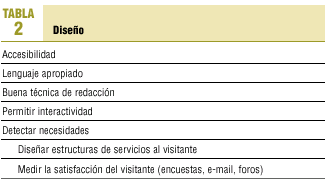
El diseño de la web tiene que tener un aspecto en consonancia con los contenidos y el público al que va dirigido. A continuación exponemos una serie de recomendaciones útiles de diseño.
Diseñando páginas web eficaces
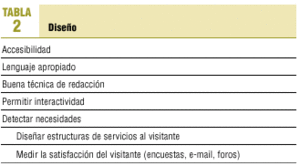
Como normas generales, el tema, la idea principal y su conclusión deben estar claramente visibles, localizables e identificables. Los visitantes de la web deben ser capaces de reconocer la estructura del contenido y del sitio web. A veces lo más simple es lo mejor (tabla 2).
Obviamente, la terminología debe adecuarse al tipo de visitante que se espera (no se debe utilizar «jerga» médica si la página se dirige al público general, ni emplear lenguaje coloquial en una website dirigida a profesionales). Se deben usar titulares y tratar los detalles y los datos en subsiguientes páginas. Deben estar dispuestos de forma lógica. Hay que cuidar mucho los hipervínculos, enlaces o links, vigilar que funcionen, lleven correctamente al sitio indicado y sean coherentes con el contenido expresado.
Hay que hacer una versión web de manera diferente a como lo veríamos en un texto. No debe ser una amalgama de letras en pantalla. Está comprobado que leer en el monitor es más dificultoso que hacerlo sobre papel impreso. Si se quiere, se puede poner una versión para imprimir en papel y dejar la versión web para la visualización en pantalla. La versión web debe ser fácil de leer (con fuentes, tamaños y colores adecuados y dispuestos con sentido estético); se debe revisar con cuidado la gramática y las reglas ortográficas (muchos procesadores lo hacen automáticamente).
Es conveniente eliminar todo lo superfluo y dejar sólo lo fundamental. «Lo bueno y breve, dos veces bueno.» Se deben realizar pequeños resúmenes y poner enlaces a los documentos correspondientes, donde de manera más extensa se desarrollen estos contenidos.
La interactividad con el visitante de nuestra web es fundamental, ya que nos podrá dar sugerencias con las que mejorar nuestra página. Permite detectar necesidades y mejorar el diseño y los contenidos.
El diseño web debe guardar un equilibrio entre imágenes y texto y en un orden lógico. No hay que poner demasiadas imágenes que puedan enlentecer la carga de la página y no colocar demasiado texto que hagan pesada la lectura. Las imágenes deben explicar, resaltar o reforzar el texto.
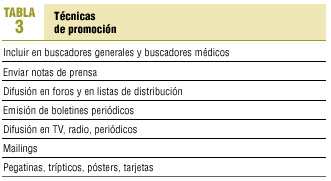
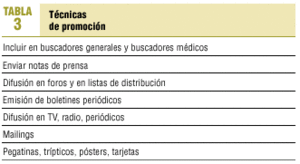
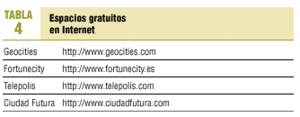
Si queremos captar visitantes es necesaria una buena planificación, un buen diseño, una adecuada promoción y una actualización constantes. Se atrae al sitio mediante técnicas de promoción (tabla 3) y adecuando los contenidos al perfil del usuario. Una buena portada es un medio de captar visitantes. Hay que fidelizarlos mediante unos buenos contenidos, que estén actualizados y sean pertinentes, y con una buena facilidad de navegación (los contenidos no deben estar a muchos clicks para no aburrir al visitante).
Es muy importante saber lo que la gente ve, lo que la gente percibe y cómo se mueve a través de la web. Mediante diversas utilidades de estadísticas (contadores de visitas, programas cgi) podemos saber cómo se mueven nuestros visitantes por la web, que páginas son más visitadas y qué archivos son más descargados. Debemos conocer las preferencias de los visitantes mediante encuestas on-line o a través del correo electrónico.
Cuidar el contenido
El contenido que incluyamos en una página web sanitaria debe ser de calidad. Esto es de muy difícil evaluación, debido a la variedad de formatos y diseños y al enorme número de contenidos con hipertextos y enlaces muy dinámicos.
La calidad de una web sanitaria se puede medir valorando una serie de puntos, como son credibilidad (autoría, credenciales, currículo y trayectoria profesional, autores perfectamente identificados con el nombre, número de colegiado y correo electrónico que posibiliten un feed-back de información), referencias claras de los contenidos (citación de fuentes pertinentes y correctamente formuladas) y calidad de estos contenidos (actualizados, claros, veraces y bien documentados), protección de la propiedad intelectual, actualización de los contenidos (fecha de publicación y de actualización), existencia de advertencias legales, identificación de los patrocinadores (deben quedar claros los contenidos que son publicitarios) y protección y confidencialidad de los datos del usuario (según la normativa vigente).
Además, la información se debe presentar con un buen diseño (como hemos indicado) que facilite la funcionalidad, la navegabilidad y la rapidez de carga de las páginas, y con las instrucciones de uso o ayudas pertinentes y que sean fáciles de usar.
¿Cómo hacemos la página?
Una vez que tenemos la planificación y los contenidos, pasamos a la parte operativa. Podemos hacerlo de varias maneras. La más sencilla es utilizar, por ejemplo, un procesador de texto que nos convierta los archivos doc o text en html (por ejemplo, el Word de Microsoft). También se pueden utilizar distintos programas editores de html (Frontpage de Microsoft, Hot-Metal Pro, Dreamweaver de Macromedia, etc.).
La manera más difícil, y ardua, pero quizá la que permite el mejor control sobre la web es saber lenguaje de programación en html. Sólo hace falta un editor de texto (por ejemplo, el Notepad incluido en Windows). Los conocimientos necesarios se pueden adquirir, de una manera rápida y eficaz, leyendo algún manual de html. Al final del artículo se remite a las direcciones pertinentes para que de forma fácil y rápida pueda aprender este lenguaje de programación.
La manera más fácil de hacer la página web es, una vez diseñada la página de manera visual en el Word de Microsoft, guardar el archivo como htm (Archivo->Guardar como->Guardar como tipo... elegir «Página web» y ponerle un nombre al archivo). Esto hará que nuestro trabajo se grabe como un archivo htm. No hay que olvidar la carpeta donde se ha guardado la página. Después lo tendremos que publicar en Internet. Hay que asegurarse del correcto funcionamiento de los hipervínculos (nombres correctos, extensiones de archivos correctos, cuidado con las mayúsculas y minúsculas, etc.). Si tenemos fotos o dibujos insertados en la página, se guardarán automáticamente en una carpeta adjunta.
La manera intermedia es utilizar los editores específicos de html. El más conocido y usado es el FrontPage de Microsoft (fig. 1). Se trata de un programa bastante intuitivo y fácil de usar. No es nuestro propósito explicar cómo funciona y le remitimos al manual de ayuda en línea que proporciona el programa.
¿Cómo publicar la página en Internet?
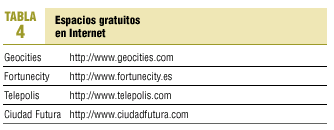
El siguiente paso es hacernos con un espacio en algún servidor. Existen muchos lugares en Internet donde se puede conseguir espacio gratuito para la publicación de la página. Tras registrarse, podemos acceder a dicho espacio mediante dos modalidades: vía web o mediante un programa de FTP. La forma más sencilla, pero a veces poco práctica (sobre todo si se quieren actualizar muchos archivos a la vez), es acceder a través de las utilidades que el propio sitio proporciona (por ejemplo, File Manager de Geocities). Es más práctico hacernos con un programa de FTP (por ejemplo, CuteFTP, FTP fácil, Win commander, etc.) y, tras configurarlo correctamente, acceder al servidor y actualizar los archivos.
Para configurar un programa de FTP, hay que saber la dirección del host (por ejemplo, ftp.geocities.com), el nombre de usuario (login) y la contraseña (password). Una vez introducidos estos datos y asignado un nombre a la conexión, el programa está listo para realizar la transferencia de archivos.
Es conveniente que nuestra página principal se llame index.htm o index.html, ya que por defecto es la primera página que buscará el navegador al entrar en nuestro directorio de archivos. Hay que comprobar que se crean las carpetas correctamente y se introducen los archivos correspondientes a cada carpeta. También se deben comprobar los nombres (mayúsculas, minúsculas, números, etc.). Algunos servidores no permiten ciertas extensiones de archivos y algunos limitan el tamaño de éstos; por ello es conveniente leer las especificaciones que aportan) y muchos distinguen entre mayúsculas y minúsculas.
Una vez actualizados todos los archivos de nuestro disco duro al servidor que hemos elegido, la página está ya lista para ser visualizada en Internet.
URL y dominios propios
Es conveniente poseer un dominio propio que nos identifique mejor a nosotros o a nuestro proyecto. Esto se puede conseguir acudiendo a los numerosos sitios de registros de dominio que existen en Internet y registrándose en línea, variando el precio según las prestaciones que ofrezcan los distintos proveedores. Una lista de ellos se puede encontrar en: http://www.icann.org/registrars/accredited-list.html
El dominio virtual (por ejemplo, www.minombre.com) puede redirigirse a la dirección URL en que tenemos ubicados nuestros archivos (por ejemplo, www.proveedor1.com/minombre/index.htm). Si el proveedor del servidor de Internet cambia, se cambia el redireccionamiento (por ejemplo, a http://www.proveedor2.com/minombre/index.htm), sin tener que modificar para nada el dominio virtual y sin tener que comunicar el cambio a nadie.
Además de poder obtener cuentas POP3, se obtienen cuentas virtuales personalizadas con nuestro dominio (por ejemplo, correo@minombre.com), y nos ofrece la posibilidad de utilizarlas redirigiendo el correo a la POP3 que estemos usando en ese momento (por ejemplo, correo@proveedor1.com). Si cambiamos de proveedor, no resulta traumático tener que comunicar a todos nuestros contactos la nueva dirección, sino que se cambia el destino o «target» de nuestra cuenta virtual, sin modificar nada de ésta.
Promoción de la página
Ya dijimos que existen muchas formas de promocionar la página (tabla 4). Aquí nos ceñiremos a la más habitual y fácil de realizar. La de dar de alta la web en buscadores y directorios y el intercambio de links y banners. El alta en buscadores y directorios se puede hacer manualmente mediante la inserción de nuestros datos en los correspondientes formularios, o de forma automatizada mediante programas o páginas web que realizan este trabajo, con la posibilidad de dar de alta la página en cientos de sitios simultáneamente (servicio no gratuito en la mayoría de los casos).
La utilización de meta tags es importante, buscando las palabras clave que más se adapten a los contenidos. Estas etiquetas son leídas por los motores de búsqueda y hacen que sean más eficaces y específicas, ya que indexan estas palabras clave.
Algunos robots ya no leen las meta tags. Esto es debido al abuso que se está haciendo de estas etiquetas, colocando palabras clave que no se ajustan al contenido de la web.
El intercambio de enlaces y banners es una técnica muy difundida en Internet para aumentar el número de visitas a nuestras páginas. Consiste en colocar un banner o enlace en nuestra página y recíprocamente nos colocarán el nuestro en otra. Hay empresas que se dedican a ello, con el inconveniente de no poder controlar totalmente la información que aparece en estos banners.
Conclusión
Creemos que en el nuevo siglo Internet va a estar presente más que nunca en nuestras vidas, y en el mundo de la salud existen muchas expectativas. Nuestros pacientes van a estar mejor informados y demandarán más servicios y cuidados que antes.
Sería importante que la información que recibieran fuera proporcionada por nosotros mismos, y en el futuro puede ser un nuevo medio de comunicación a explotar (comunicación por correo electrónico, por videoconferencia y por chat).
Por todo ello, creemos necesario que los médicos españoles deben estar en la red a distintos niveles, tienen que aprender a dominar este nuevo medio y deben estar preparados para afrontar este nuevo reto.
Términos técnicos
CGI: common gateway interface. Interface de acceso común. Programas usados para hacer llamadas a rutinas o controlar otros programas o bases de datos desde una página web. También pueden generar directamente html.
Dominio: sistema de denominación de hosts en Internet. Los dominios van separados por un punto y jerárquicamente se organizan de derecha a izquierda.
FTP: file transfer protocol. Protocolo de transferencia de ficheros. Uno de los protocolos de transferencia de ficheros mas usado en Internet.
Host: ordenador conectado a Internet. Ordenador en general. Literalmente, anfitrión.
Html: hyperText markup language. Lenguaje de marcas de hypertexto. Lenguaje para elaborar páginas web; actualmente se encuentra en su versión 3. Fue desarrollado en el CERN.
Http: hyperText transfer protocol. Protocolo de transferencia de hypertexto. Protocolo usado en WWW.
Links: enlaces, hipervínculos.
Meta tags: etiquetas de inicio.
POP3 (cuentas POP3): post office protocol-version 3. Son localidades virtuales ubicadas en los servidores, donde se hospedarán los correos electrónicos dirigidos hacia su nombre de dominio.
SMTP: simple mail transfer protocol. Protocolo que se usa para transferir correo electrónico entre ordenadores. Es un protocolo de servidor a servidor, de tal manera que para acceder a los mensajes es preciso utilizar otros protocolos.
Webmaster: responsable del diseño y mantenimiento técnico de la web.
WWW, WEB o W3: world wide web. Telaraña mundial. Es la parte de Internet a la que accedemos a través del protocolo HTTP.
Bibliografía general
AMA. eHealth code of ethics [publicación en línea]. Disponible desde Internet en: http://www.ihealthcoalition.org/ethics/ehcode.html [con acceso el 3 de octubre de 2001].
AMA. Guidelines for physician-patient electronic communications 2000 [publicación en línea]. Disponible en Internet desde: http://www.ama-assn.org/ama/pub/category/2386.html [con acceso el 15 de febrero de 2001].
Fox S, Lee R. The online care revolution: how the web helps Americans take better care of themselves, noviembre 2000 [publicación en línea]. Disponible desde Internet en: http://www.pewinternet.org/reports/toc.asp?Report=26 [con acceso el 3 de octubre de 2001].
Guidelines for medical and health information sites on the Internet 2000. JAMA 2000; 283: 1600-1606 [publicación en línea]. Disponible desde Internet en: http://www.ama-assn.org/ama/pub/category/1905.html y desde http://pubs.ama-assn.org/ama_web.html [con acceso el 15 de febrero de 2001].